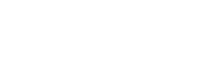
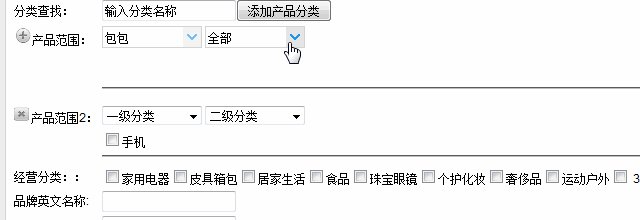
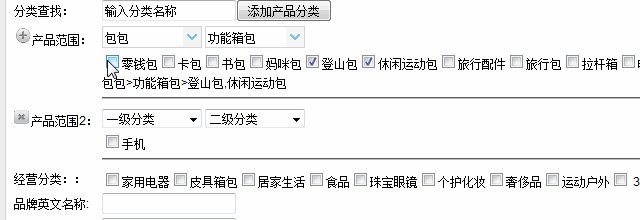
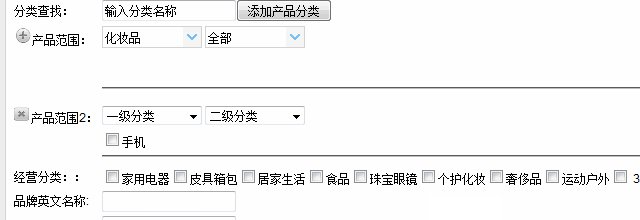
功能預(yù)覽

2html代碼
<span>
<tr>
<td><img onclick="addType()" src="${msUrl}/images/logo/add.png">產(chǎn)品范圍:</td>
<td><select id="selectTypeOne" data-options="required:true">
<option>一級(jí)分類</option>
</select> <select id="selectTypeTwo" data-options="required:true">
<option selected="selected">全部</option>
</select></td>
</tr>
<tr height="20px">
<td></td>
<td id="typeThree"></td>
</tr>
<tr height="30px">
<td></td>
<td><span id="typeOneResult"></span><span id="typeOneSubResult"></span>
<hr /></td>
</tr>
</span>
3js代碼
$('#selectTypeOne').combobox({
url : config.urlMap.typeList,
valueField : 'name',
textField : 'name',
required : true,
width : '100',
onSelect : function(row) {
typeName1 = row.name
$('#typeThree').html("");
$('#typeOneResult').html("");
$('#typeOneSubResult').html("");
subTypeName=[];
$('#selectTypeTwo').combobox({
url : config.urlMap.typeList + "?parent=" + row.id,
valueField : 'name',
textField : 'name',
width : '100',
required : true,
onSelect : function(row) {
typeName2 = typeName1 + ">" + row.name;
$.getJSON(config.urlMap.typeList + "?parent=" + row.id, function(data) {
var typeThreeName = ""
for (var i = 0; i < data.length; i++) {
typeThreeName += "<input onclick=clinkType("" + data[i].name + "") name='typeThree' value=" + data[i].name + " type='checkbox'>" + data[i].name
}
$('#typeThree').html(typeThreeName);
$('#typeOneResult').html(typeName2 + ">");
$('#typeOneSubResult').html("");
subTypeName=[];
});
}
})
}
});
})
//刪除下標(biāo)元素方式一
Array.prototype.remove = function(dx) {
if (isNaN(dx) || dx > this.length) {
return false;
}
for (var i = 0, n = 0; i < this.length; i++) {
if (this[i] != this[dx]) {
this[n++] = this[i]
}
}
this.length -= 1
}
//刪除數(shù)組元素方式二
Array.prototype.baoremove = function(dx) {
if (isNaN(dx) || dx > this.length) {
return false;
}
this.splice(dx, 1);
}
var subTypeName = [];
function clinkType(name) {
var index = subTypeName.indexOf(name)
if (index == -1) {
subTypeName.push(name);
} else {
subTypeName.baoremove(index);
}
$('#typeOneSubResult').html(subTypeName.join(","));
}